چطور خطای Discovered Currently not Indexed کنسول جستجو را حل کنیم + علت مشکل پیغام…
آپدیت جدید جی تی متریکس
یکی از اصلی ترین ابزار ها برای هر وبمستر و طراح وبی یعنی جی تی متریکس آپدیت جدیدش رو منتشر کرده و میشه گفت کاملا با شکل شمایل قبلش متفاوت تر برگشته; ما توی این مقاله میخوایم بخش های مختلف رو در آپدیت جدید gtmetrix بهتون معرفی کنیم و آموزش های اولیه رو بدیم :)
با اعلام رسمی گوگل مبنی بر اهمیت داشتن PX یا همان page experience در رتبه بندی وبسایت ها، وبسایت GTmetrix نیز که نامی آشنا برای تمامی وبمستر ها و سئو کاران ایرانی و همینطور بین المللی است، سیستم آنالیز سرعت وب سایت خود را با استفاده از API های Lighthouse بروزرسانی کرده و اکنون آنالیز وبسایت ها را بر اساس متغیر های لایت هاوس انجام می دهد. به همین دلیل بسیاری از وبسایت ها که پیش از این با استفاده از الگوریتم قبلی سنجش و رفع اشکال شده بودند، اکنون دچار مشکل شده و مجددا نیازمند بروزرسانی و رفع خطاهای مشخص شده ذر روش جدید می باشند.

در آپدیت جدید جی تی متریکس چه تغییراتی به وجود آمده است؟
همانطور که مشاهده می کنید، performance scores جای خود را به GTmetrix grade داده است در نتیجه دیگر اثری از pagespeed score و Yslow score وجود ندارد و Performance و Structure جای آنها را گرفته اند. همچنین در کادر WEB Vitals گزینه های LCP ، TBT و CLS جایگزین Page load Time ، Total Page Size و request در کادر page ditailsشده اند. پس در ادامه لازم است که با هرکدام از این موارد در گزارش های جدید GTmetrix آشنا شویم.
Performance چیست؟
Performance به معنی عملکرد و کارایی وبسایت مورد نظر شما می باشد. که بر اساس الگوریتم لایت هاوس سنجیده شده و نتایج آن به درصد پیش روی شما قرار میگیرد.
Structure چیست؟
Structure به معنی ساختار بود و منظور جی متریکس سنجش ساختار وبسایت شما بوده که بر اساس الگوریتم PX بررسی شده و نتایج آن به درصد نمایش داده می شود.
WEB vitals چیست؟
نکته مهم: در این مقاله منظور ما از وب ویتال صرفا آن بخش از معیار های ارزیابی وب ویتال است که در الگوریتم جدید وبسایت جی تی متریکس کاربر دارد در نتیجه تعریف کلی و جامعی از آن را ارائه نخواهیم کرد. برای مطالعه بیشتر اینجا کلیک کنید
Web Vital مجموعه کوچکی از معیارهای اصلی است که نشان می دهد آیا شما یک تجربه سریع مطابق آنچه که گوگل انتظار دارد را به بازدید کنندگان خود ارائه می دهید یا خیر؟گوگل مفهوم جدیدی را در سال ۲۰۲۰ با عنوان “WEB Vitals” معرفی کرد که بر روی مجموعه کوچکی از معیارهای اصلی برای ارزیابی تجربه صفحه شما متمرکز است. با توجه به زمان بندی و ممیزی های فراوان برای ارزیابی عملکرد صفحه ، این مجموعه کوچک نشان دهنده تأثیرگذارترین معیارها برای تمرکز است که به منظور ساده سازی دنیای عملکرد وب است.
هر معیار نمایانگر یک جنبه اصلی از تجربه صفحه است ، یعنی بارگذاری ، تعامل و ثبات بصری.
Web Vital اساساً صفحه شما را برای ۳ معیار اصلی اندازه گیری می کند که یک صفحه با عملکرد سریع را تعریف می کند. اهمیت وب ویتالز از این جهت که نیمی از معیارهای محاسبه امتیاز عملکرد را تشکیل می دهند ، بیشتر مورد تأکید قرار می گیرد.
در ادامه به شرح این معیار های سنجش سرعت گوگل خواهیم پرداخت.
Web Vital های مختلف کدامند؟
Web Vital ها در GTmetrix روی سه معیار امتیاز عملکرد متمرکز هستند:
Largest Contentful Paint (LCP)
Total Blocking Time (TBT)
Cumulative Layout Shift (CLS)
نکته مهم: توجه داشته باشید که TBT به جای تأخیر ورودی اول (FID) استفاده می شود زیرا GTmetrix یک آزمایش مصنوعی است و FID یک معیار درست است که فقط با گزارش های تجربه کاربر Chrome (CrUX) در دسترس است.

چرا وب ویتال اهمیت دارد؟
مجموعه ای بزرگی از معیارهای عملکرد در دسترس است و ممکن است درک اینکه کدام یک از آنها را تجزیه و تحلیل و بهینه سازی کنید دشوار برای شما دشوار باشد، مگر اینکه شما یک توسعه دهنده وب حرفه ایی باشید. بنابراین Web Vital بعنوان یک معیار ساده برای تجربه کاربر از نظر عملکرد درک شده ، تعامل و لذت بخشی عمل می کند.
وقتی عملکرد صفحه خود را در نظر می گیرید ، باید تمرکز اولیه شما روی این مجموعه کوچکتر از معیارها باشد. علاوه بر این ، Web Vital نماینده آنچه بازدیدکنندگان برای اولین بار در بازدید از صفحه وب شما مشاهده می کنند است، آنچه آنها ابتدا می بینند در نهایت بر درک آنها از عملکرد صفحه شما تأثیر می گذارد. تمرکز بر روی این سه معیار ابتدا به شما این امکان را می دهد تا در عملکرد واقعی و قابل درک ، بهینه سازی سودمندی را به انجام رسانید ، قبل از اینکه به تلاش برای انجام سایر بهینه سازی ها بپردازید.
در ادامه به شرح این معیار های سنجش سرعت گوگل خواهیم پرداخت.
منظور از LCP در جی تی متریکس چیست؟
LCP به شما میگوید که چه مدت طول می کشد تا بزرگترین عنصر محتوایی (به عنوان مثال یک تصویر اسلایدر یا تیتر اصلی) در صفحه شما برای بازدید کنندگان قابل نمایش و رویت است. به زبان ساده تر، نشان میدهد که سرعت بارگزاری صفحه شما چقدر سریع است. برای داشتن یک تجربه کاربری عالی ، باید که LCP کوچکتر یا مساوی با ۱٫۲ ثانیه باشد.
بررسی اجمالی Largest Contentful Paint
Largest Contentful Paint (LCP) معیار عملکردی است که در سال ۲۰۲۰ توسط Lighthouse برای سنجش بهتر تجربه بارگیری قابل درک برای کاربران ارائه شده است. با بیان ساده تر، LCP اندازه گیری می کند که چه مدت طول می کشد تا بزرگترین “عنصر محتوا” (به عنوان مثال ، تصویر قهرمان ، متن عنوان و غیره) در صفحه شما در نمای بازدید کننده شما قابل مشاهده باشد. LCP یکی از معیارهایی است که Google’s Web Vitals را تشکیل می دهد.

LCP چه چیزی را اندازه گیری می کند؟
به گفته گوگل: “LCP یک معیار مهم کاربر محور برای اندازه گیری سرعت بارگیری قابل درک است زیرا هنگامی که محتوای اصلی صفحه بارگیری می شود ، یک LCP سریع به کاربر اطمینان می دهد که صفحه مفید است.”
اساساً ، LCP میزان مصرف سریع محتوای قابل توجه در صفحه وب شما توسط بازدید کنندگان را اندازه گیری می کند. فرض این است که بارگذاری بزرگترین عنصر محتوای صفحه شما ، مانند یک چرخ فلک (carousel) یا تصویر قهرمان (hero image)، یک شاخص اصلی برای بارگذاری صفحه شما برای بازدید کنندگان شماست.
LCP اندازه گیری می کند که بزرگترین عنصر محتوای صفحه با چه سرعتی بارگیری می شود
یک “عنصر محتوا” هر عنصر HTML است، مانند:
یک عنصر تصویر
یک عنصر ویدیویی
عنصری که تصویر پس زمینه از طریق تابع URL بارگیری می شود (به جای اعلام آن در CSS)
عناصر سطح بلوک مانند
برای درک کامل لیست عناصر در نظر گرفته شده برای LCP ، این مقاله را بخوانید
GTmetrix اندازه گیری می کند که چگونه بزرگترین عنصر محتوای بالای صفحه بر روی صفحه شما نقاشی می شود. وب سایت های دارای ساختار مشابه ممکن است در معیار LCP امتیازات بسیار متفاوتی داشته باشند زیرا بزرگترین عنصر محتوایی از صفحه ای به صفحه دیگر متفاوت خواهد بود. درک LCP یک معیار آسان است زیرا همه آنچه شما باید انجام دهید این است که به صفحه وب خود نگاه کنید ، بزرگترین بلوک متن یا تصویر را شناسایی کنید و سپس زمان بارگذاری آن را بهینه کنید.
تأثیر LCP در امتیاز عملکرد شما
LCP به عنوان یک معیار Web Vital ، ۲۵٪ از امتیاز عملکرد را به خود اختصاص داده است و این یکی از مهمترین معیارهای سئو است. در حالی که معیارهای دیگر مانند First Contentful Paint (FCP) یا Time-to-First-Byte (TTFB) همچنان در متن سرعت صفحه باقی می مانند ، LCP نمایانگر انتظارات بازدید کنندگان شما در دنیای واقعی هنگام دسترسی به وب سایت شماست.
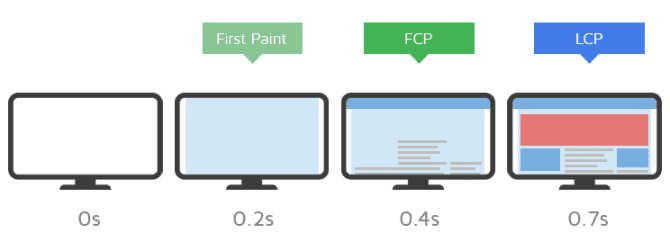
LCP سریعتر این تصور را دارد که صفحه شما سریعتر بارگیری می شود. همانطور که مشاهده میکنید وب سایت سبز از نظر بصری با ۰.۲ ثانیه کامل تر از وب سایت قرمز به نظر می رسد. معنی آن برای شما این است که بهینه سازی LCP شما می تواند بیشترین پیشرفت را در عملکرد وب سایت شما ایجاد کند ، هم از نظر امتیاز عملکرد و هم از نظر بازدیدکنندگان از عملکرد.
بیشتر بدانید: الگوریتم رتبه بندی گوگل
آستانه بهینه عملکرد LCP
آستانه های LCP با زمان رندر (در ثانیه) بزرگترین تصویر یا بلوک متنی قابل مشاهده در ویوپورت بازدید کننده اندازه گیری می شوند.
آستانه LCP به شرح زیر است:
خوب – اینجا کاری برای انجام دادن نیست = LCP 1200 میلی ثانیه یا کمتر.
قابل قبول ، اما بهبود را در نظر بگیرید = LCP بین ۱۲۰۰ تا ۱۶۶۶ میلی ثانیه.
بیشتر از حد توصیه شده = LCP بین ۱۶۶۶ تا ۲۴۰۰ میلی ثانیه.
خیلی بیشتر از حد توصیه شده = LCP بالاتر از ۲۴۰۰ میلی ثانیه.
بزرگترین عنصر محتوای رنگ (LCP) در برگه ساختار
آنچه را GTmetrix به عنوان بزرگترین عنصر محتوای صفحه خود شناسایی کرده است ، می توانید در برگه ساختار (Structure tab) گزارش مشاهده کنید. در فهرست ممیزی “بزرگترین عنصر محتوای رنگی (Largest Contentful Paint Element)” ذکر شده است.
چگونه می توان LCP را بهبود بخشید؟
ممیزی های خاص ذکر شده در زیر بیشترین کمک را به LCP شما می کنند. با این حال ، ممکن است زمان بندی LCP صفحه شما تحت تأثیر بهینه سازی های دیگری باشد که در اینجا ذکر نشده است.
با استفاده از روشهای خوب توسعه وب، از جمله موارد زیر زمان LCP خود را بهبود ببخشید:
کاهش زمان پاسخ سرور
کاهش زمان پاسخ سرور به بارگیری سریعتر منابع و تحویل سریع LCP در صفحه کمک می کند. برخی از کارهایی که می توانید در اینجا انجام دهید شامل موارد زیر است:
کاهش زمان پاسخ اولیه سرور
استفاده از شبکه تحویل محتوا (CDN)
استفاده از کش
برقراری ارتباط سریعتر با لینک های سوم شخص
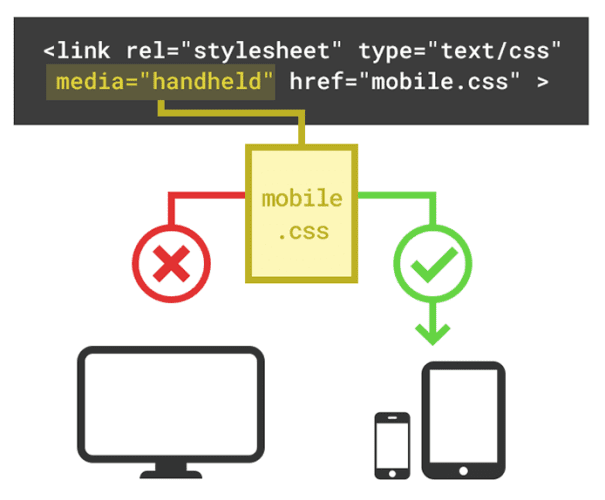
حذف رفتار انسداد رندر (Eliminating render-blocking behavior)
حذف رفتار مسدود کردن رندر در صفحه شما بارگذاری منابع را در سریعترین زمان ممکن تضمین می کند.
بیشتر بدانید: هزینه آمدن به صفحه اول گوگل

بهینه سازی تصاویر و فیلم ها
لود تصویر و فیلم را در صفحه خود را بهینه کنید تا زمان بارگیری تصاویر و فیلم ها کاهش یابد. برخی از کارهایی که می توانید انجام دهید شامل موارد زیر است:
اندازه مناسب تصاویر
رمزنگاری مناسب تصاویر
ترکیب تصاویر با استفاده از Sprites CSS
استفاده از تصاویر در فرمت های جدید و کم حجم
استفاده از فرمت های ویدئویی برای محتوای متحرک



